Insert a Slider into a Page or a Post
There are 3 ways to insert Crelly Slider into a page / post.
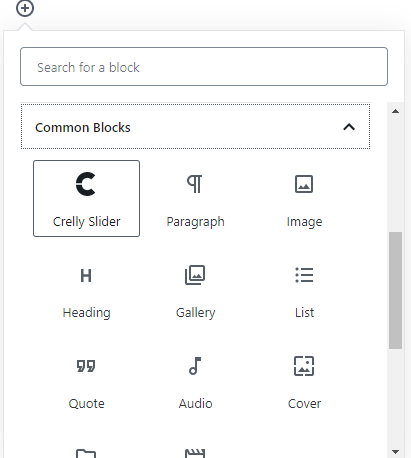
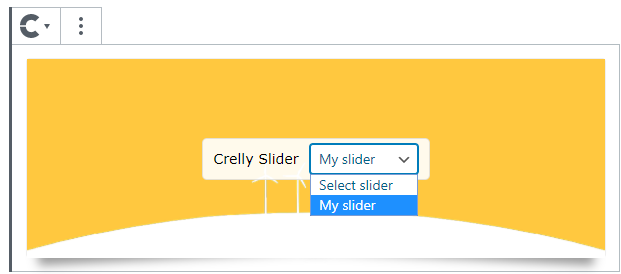
- You can add a slider via the WordPress visual editor (Gutenberg). Add the Crelly Slider block (which you can find in “Common blocks”) and select a slider from the dropdown menu.


- You can use a shortcode. The plugin will automatically generate a shortcode that you can find in the the slider settings tab. Shortcodes are in the form of
[crellyslider alias="my-slider"]. - You can use a php function. Write
<?php if(function_exists('crellySlider')) crellySlider('your_slider_alias'); ?>. Put the function wherever you want in a theme php file (e.g. index.php).
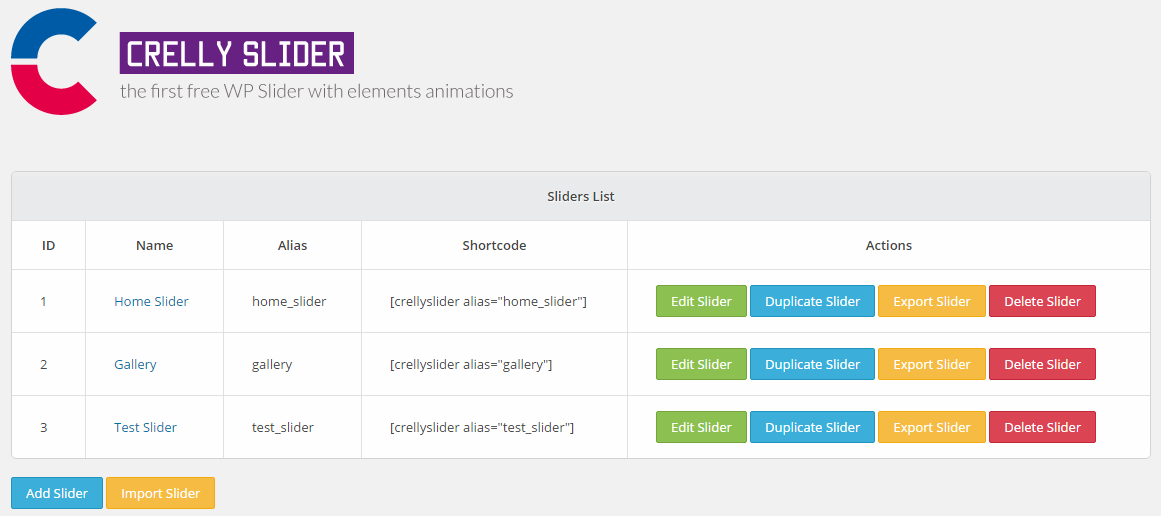
Slider Main Page
This is the page that comes when you click on “Crelly Slider” from the left WordPress admin panel. Here you can view, modify or delte the sliders that you have created. If you want to add a new slider, just click on the blue button at the bottom of the page.

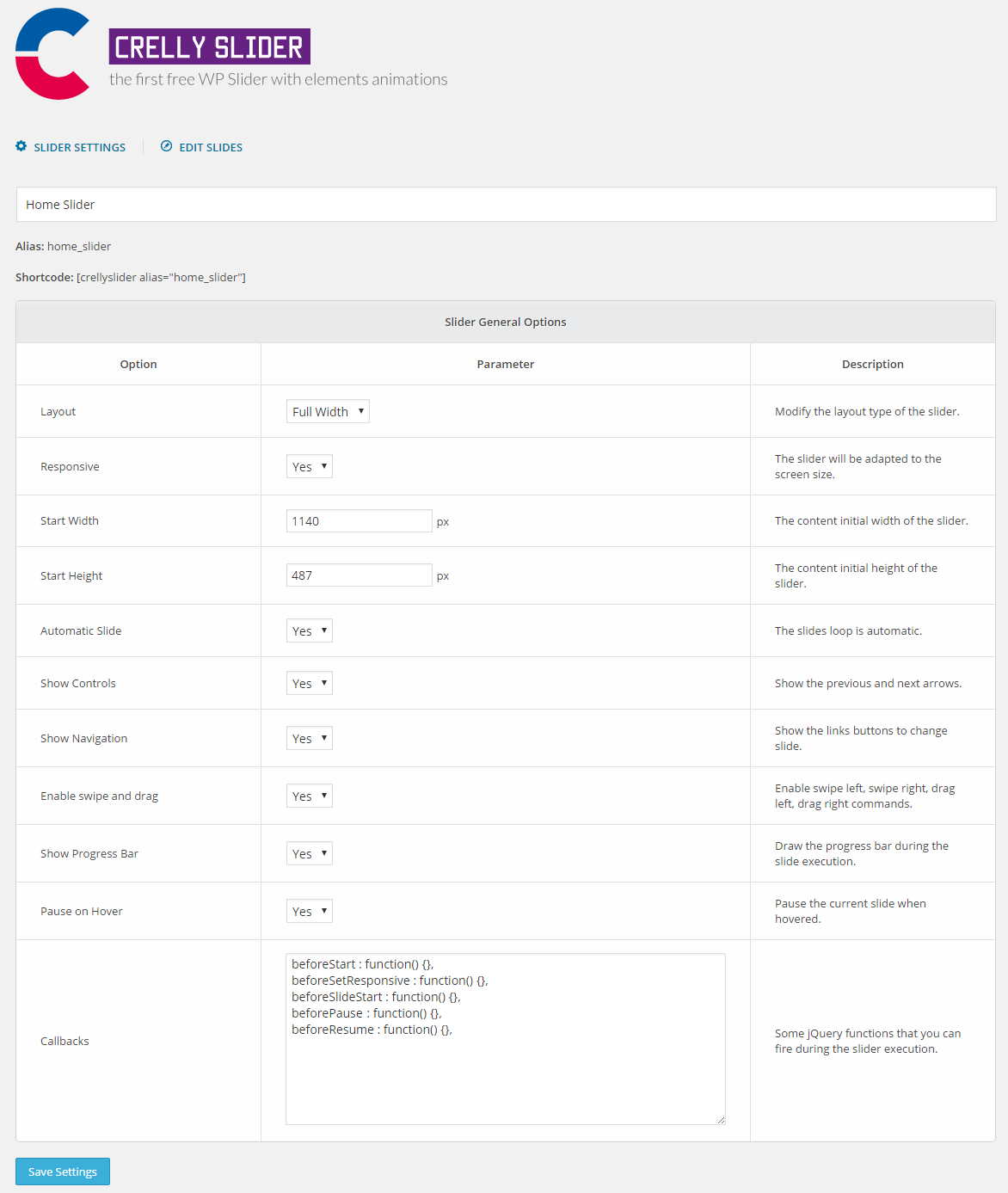
Add or Edit a Slider
When you create or edit a slider, you will be redirected to a new page. First of all, write a name for the slider (e.g. Home Slider). Automatically an alias and a shortcode will be generated. You will need the shortcode to insert a slider into a page or a post.
Remember that when you finish to add / edit a slider, you have to click “Save changes”!

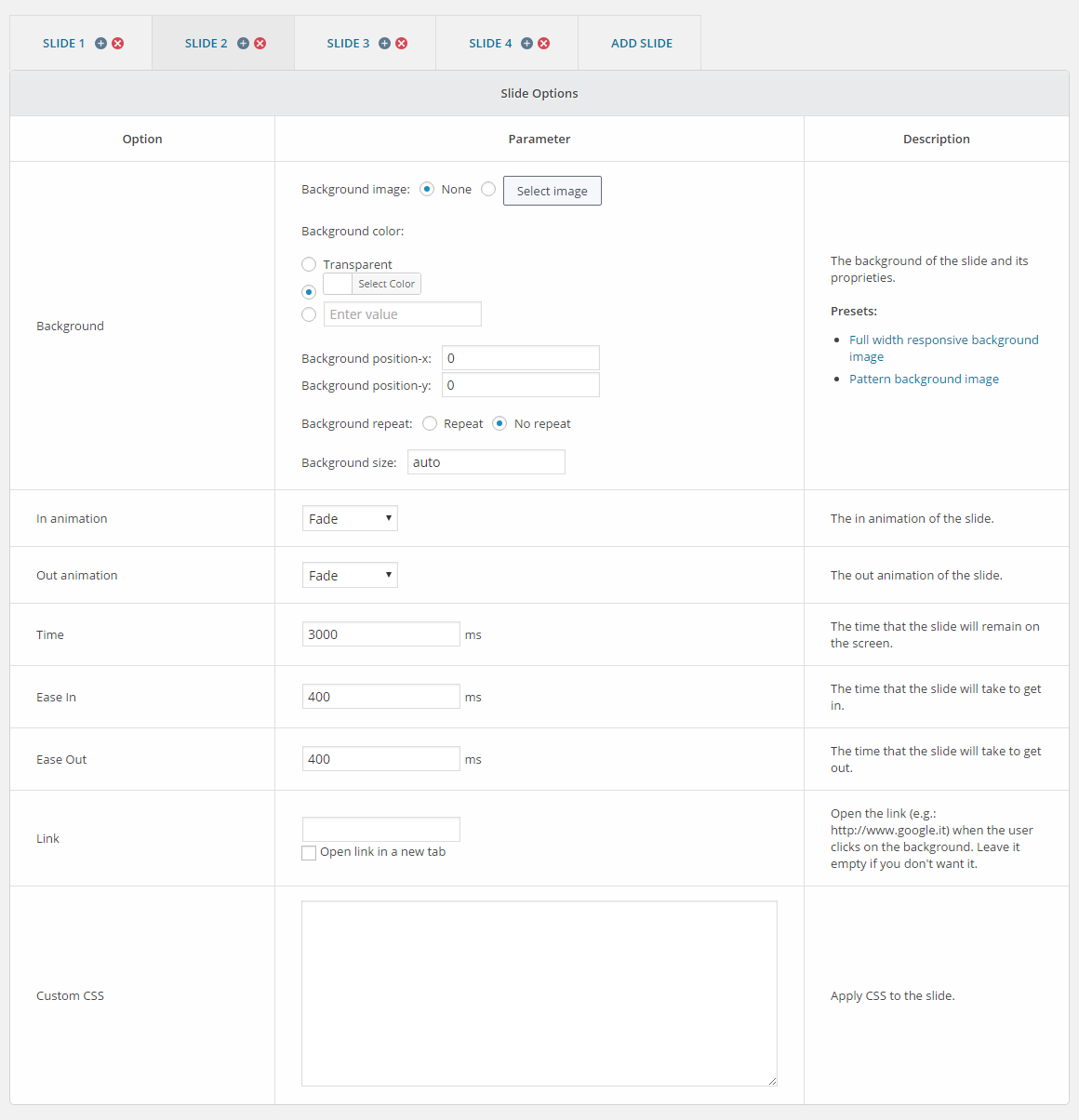
Edit Slides
To add, edit or remove the slides of the slider, click on “Edit Slides” at the top of the page.

A table like this will be shown:

From this table you can change the slide general settings. Over the table there are some tabs. Clicking on them you can select every slider slide. To delete a slide, just click on the red X.
If you want to re-order the slides, just drag the slide tab to the left or right, before or after another slide tab.
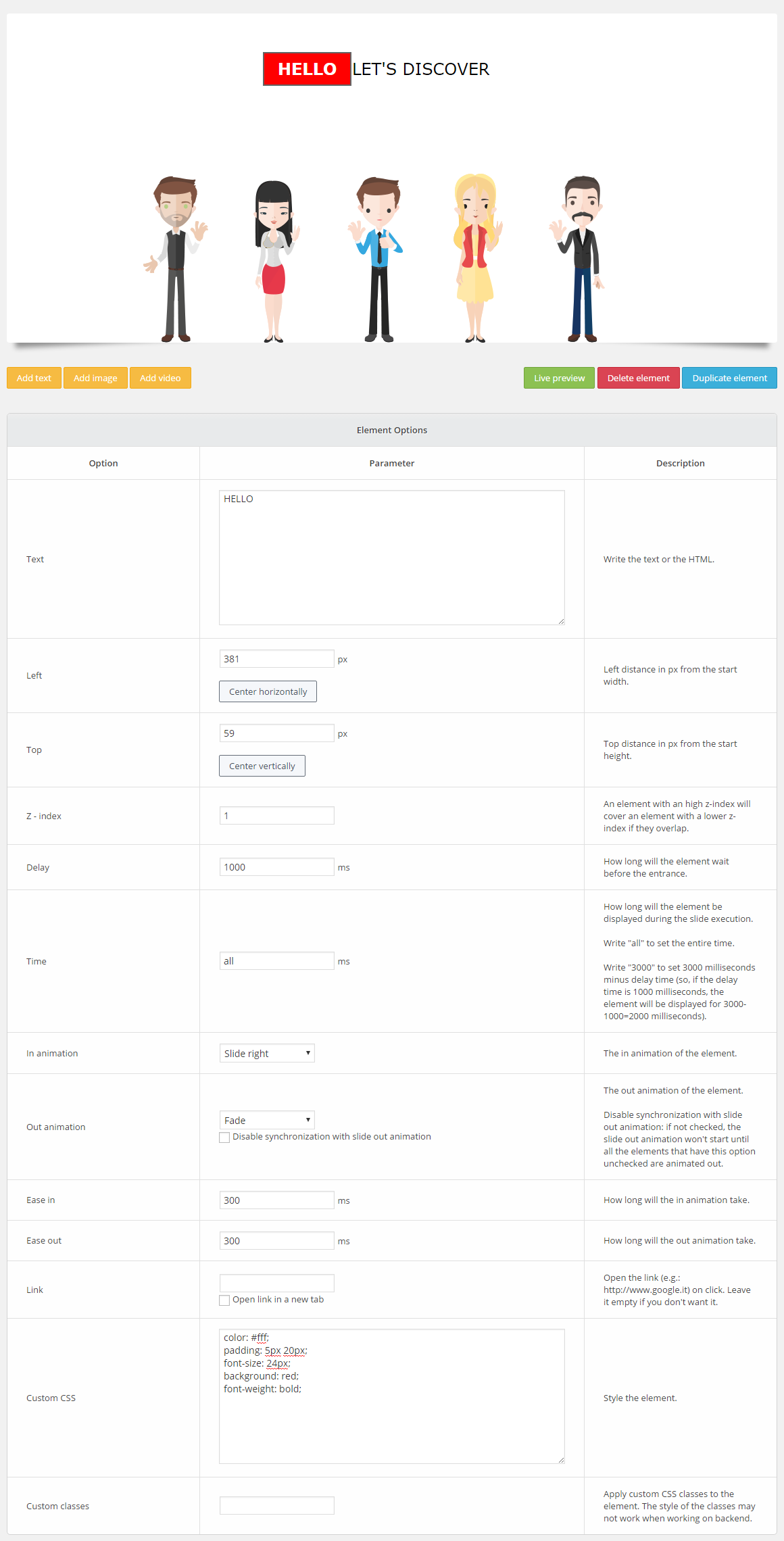
Slide Preview Area and Elements (text and images)
In the preview area you can add and position the elements. To add an element, click on the yellow button under the preview area. You have to position the element to it’s final position (the position that will take after the IN ANIMATION) just by dragging it around. If you click on an element, it will be selected (a black border will appear) and it’s settings will be displayed under the preview area.